인터넷
- WEB
- FTP
서버와 클라이언트
-Web Browser(Web Client/Game Client/Chatting Client) 와 Webserver(Game Server/Chatting Server)가 설치되어 있는 컴퓨터 2대가 서로 정보를 주고받는다.
-Web Broweser -> Web Server에 Request
-Web Browser <- Web Server에 Response

Web Server를 사용하는 2가지 방법
- 자신의 컴퓨터에 웹서버를 직접 깜(어렵지만 원리파악 가능)
- 이런 일을 대행해주는 업체에 맡김(쉬움)
웹호스팅: 깃허브 페이지로 해보기
- 깃허브 Repository - Setting에서 웹서버로 쓰겠다고 하면 Repository호스팅 가능

웹 호스팅 서비스 종류

웹 서버 설치
- 내 컴퓨터에 서버 설치하여 누구나 내 컴퓨터에 있는 웹페이지를 볼 수 있도록 하는 과정
- Apache 사용 예정, 오픈소스이자 무료
- 윈도우에 웹서버 설치하고 운영하기
ex. how to install apache http server os(Window or Linux or MacOS) 2019
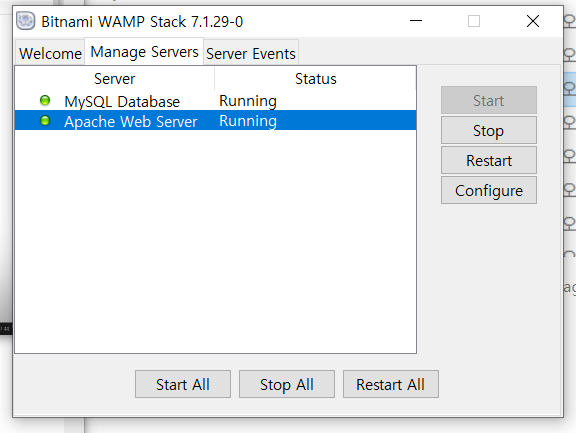
- Bitnami 설치함
- Bitnama Manager를 이용해서 Apache를 끄고 킬 수 있다.



웹서버와 HTTP
- 127.0.0.1 은 무엇? Internet Protocol Address 즉, IP주소임 : 웹 브라우저가 설치되어 있는 컴퓨터를 가리키는 약속된 주소
- index.html이라는 경로를 적어주면,
1) 웹브라우저가 자신의 컴퓨터에 있는 웹서버에 접속해서 index.html파일을 원해! 라고 요청 하는 것
2) 그럼 웹 서버는 htdocs라는 디렉토리에서 index.html을 읽어서 웹브라우저에게 전송해줌.
3) 웹브라우저는 그것을 해석해서 화면에 표시해 준다.
- http://로 하는 것과 file://로 하는 것과의 차이는
http://는 웹브라우저가 웹서버에 요청해서 여는것이며, 웹브라우저가 웹서버가 서로 통신해서 데이터를 가져오는 것이다. => Hyper Text Transfer Protocol : 웹 페이지를 웹브라우저와 웹서버가 서로 주고받기위한 약속이 HTTP
file://는 웹브라우저가 직접 파일을 여는것
- 서로 다른 컴퓨터에 있는 웹브라우저와 웹서버가 통신하기 위해서는 반드시 HTTP를 사용해야한다.
웹서버와 웹브라우저의 통신
- 웹브라우저가 웹서버에 요청할 때는 웹서버의 주소인 IP주소가 필요하다.
- 웹서버가 설치된 컴퓨터의 IP주소를 어떻게 알아낼 것인가?

위 주소는 현재 내가 사용하고 있는 컴퓨터의 IP Address가 저것이라는 뜻
- 웹브라우저를 통해서 저 IP로 접속 가능
- 127.0.0.1은 전세계에서 자기자신의 서버로 가는걸로 약속해놓음
- 스마트폰과 PC에서 같은 공유기에 접속해서 통신하는 것 실습
즉, 같은 네트워크 안에 있어야 한다.
=> 스마트폰으로 위 IP주소를 입력하니 내 컴퓨터 서버에 있는 html이 뜸
'[React] Front-End' 카테고리의 다른 글
| [WEB] HTTP / HTTP Cache / CloudFront (0) | 2019.09.01 |
|---|---|
| [WEB] Ajax / fetch API (0) | 2019.08.17 |
| [WEB] UI vs API (0) | 2019.08.17 |
| [WEB] JavaScript : 객체 / js파일쪼개기 / 라이브러리와 프레임워크 (0) | 2019.08.03 |
| [WEB] CSS기초 / JavaScript 리팩토링, 배열, 반복문, 함수,객체 (0) | 2019.07.31 |