* iOS 개인 프로젝트 시작 전 기본 개념 복귀 차원으로 내용을 정리합니다.
Customizing Cells in a TableView using a .xib File
- View폴더에 생성한다
- 우측 클릭 - New File - Cocoa Touch Class - [subclass of] UITableViewCell
- Also create XIB file / Swift로 체크 및 설절하고 Targets에 프로젝트 체크 필수

- Nib은 old name for the xib!
UITableViewCell을 디자인 해보자
- xib 파일에 라이브러리 - UIView 추가
- 인스펙터에서 백그라운드 변경
- 라이브러리 - Label 추가
- 라이브러리 - UiImageView 추가
- label과 UiImageView 추가한 후 horizontal stack view로 오토레이아웃 설정
- 이미지뷰 선택하고 width height 선택
- 스택뷰 선택하고 constraint 설정
- 레이블 constraint도 설정해야함
- 셀은 마우스로 늘려서 리사이즈 할수 있음
- stack view눌러서 각각의 요소를 인스펙터에서 spacing 20 준다.
- imageView를 아바타 이미지로 변경함
- Assistant 에디터를 누르면 => messageCell 클래스와 연결되어있어서 에디터 창이 열린다.
- IBOutlet을 연결된 class에 생성

이제 UITableViewCell을 UITableView 레지스터해서 보이게 하자
- UITableView가 있는 ChatViewController에 간다.
- viewDidLoad()에 xib파일을 레지스터한다.

- nibName은 MessageCell 임 xib파일의 이름임
- cellIdentifier => MessageCell.xib에 Message Cell 을 선택하고 Table Vie Cell 우측 인스펙터에서 Identifier: ResuableCell로 설정, ResuableCell명은 struct K의 cellIdentifier로 설정한 이름으로 설정한 것임

- cell에 우리가 messageCell로 캐스팅해서 사용해야함! as MessageCell로 캐스팅함!

- 기존에 Main.storyboard에서 Table View - ReusuableCell은 삭제한다. 이제 우리가 만든 커스텀된 cell을 사용하니깐!
꾸며보자
- MessageCell.swift의 override func awakeFromNib()함수는 viewDidLoad와 비슷한 함수임
- 우리가 MessageCell.xib을 통해 MessageCell이 만들어질때 override func awakeFromNib() 함수가 호출됨
-
- override func awakeFromNib()에 messageBubble.layer.cornerRadius 설정
- messageBubble은 UIView! 얘의 frame의 사이즈의 높이만큼 설정
- 왜냐하면 메세지가 길어지면 글도 길어지니깐, corner radius도 그에 맞춰서 설정

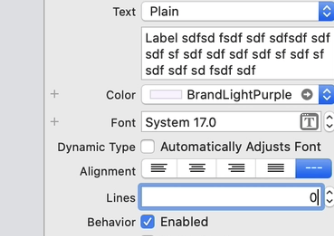
- 디폴트는 label은 1 line만 가진다.
- 아래처럼 label 인스펙터에서 lines를 0으로 바꾼다. UIView인 MessageView는 내부에 있는 레이블만큼 길어지는데, 이 뷰가 길어지는만큼 expand시킨다.

- stack view 선택해서 정렬을 탑으로 하면 이렇게 된다. 위쪽으로 붙어서 개체들이 정렬된다.

'[iOS] App Development' 카테고리의 다른 글
| [iOS] 디자인패턴 : MVVM (1) | 2021.12.03 |
|---|---|
| [iOS] 기본 개념 정리 #9 : FireStore 적용 / 데이터 추가 (0) | 2021.11.13 |
| [iOS] 기본 개념 정리 #7 : Static Keyword / TableView / TableViewCell / UITableViewDataSource / UITableViewDelegate (0) | 2021.11.07 |
| [iOS] 기본 개념 정리 #6 : Firebase/Auth 회원가입, 로그인, 로그아웃, 네비게이션바에서 back 버튼 없애기 (0) | 2021.11.05 |
| [iOS] 기본 개념 정리 #5 : 네비게이션 스타일 Segue, 패키지매니저 CocoaPods, Podfile (0) | 2021.11.05 |