최근 깃허브에 방문하면 메인 소개글을 README로 쌈박하게 해놓으신 분들을 많이 보았다. 처음 들어오면 소개글에 눈이 먼저 가게 되어 그 사람에 대해 읽는 것 부터 시작하게 되어 말그대로 자신에 대해 간략하게 알리기 좋다. 커스터마이즈로 꾸밀 수 있으니 자기가 원하는 내용으로 구성하고 마크업으로 디자인 할 수 있다.
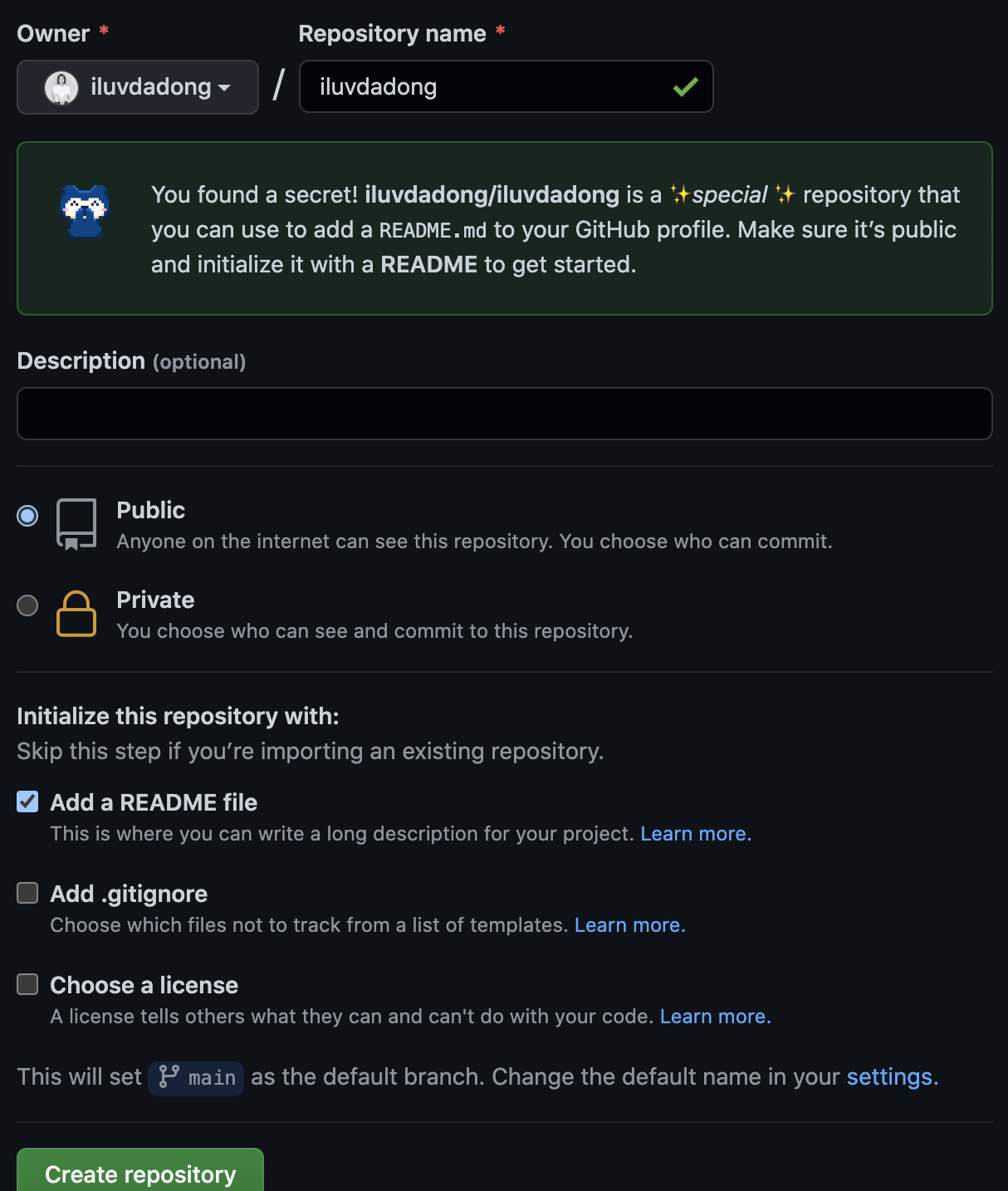
1. 새로운 Repository 생성
- 깃허브의 오너 이름과 같도록 생성한다.
- Public으로 설정한다.
- Add a README(최초생성시 해야함. Initialize it with a README to get started)

2.꾸며보자!
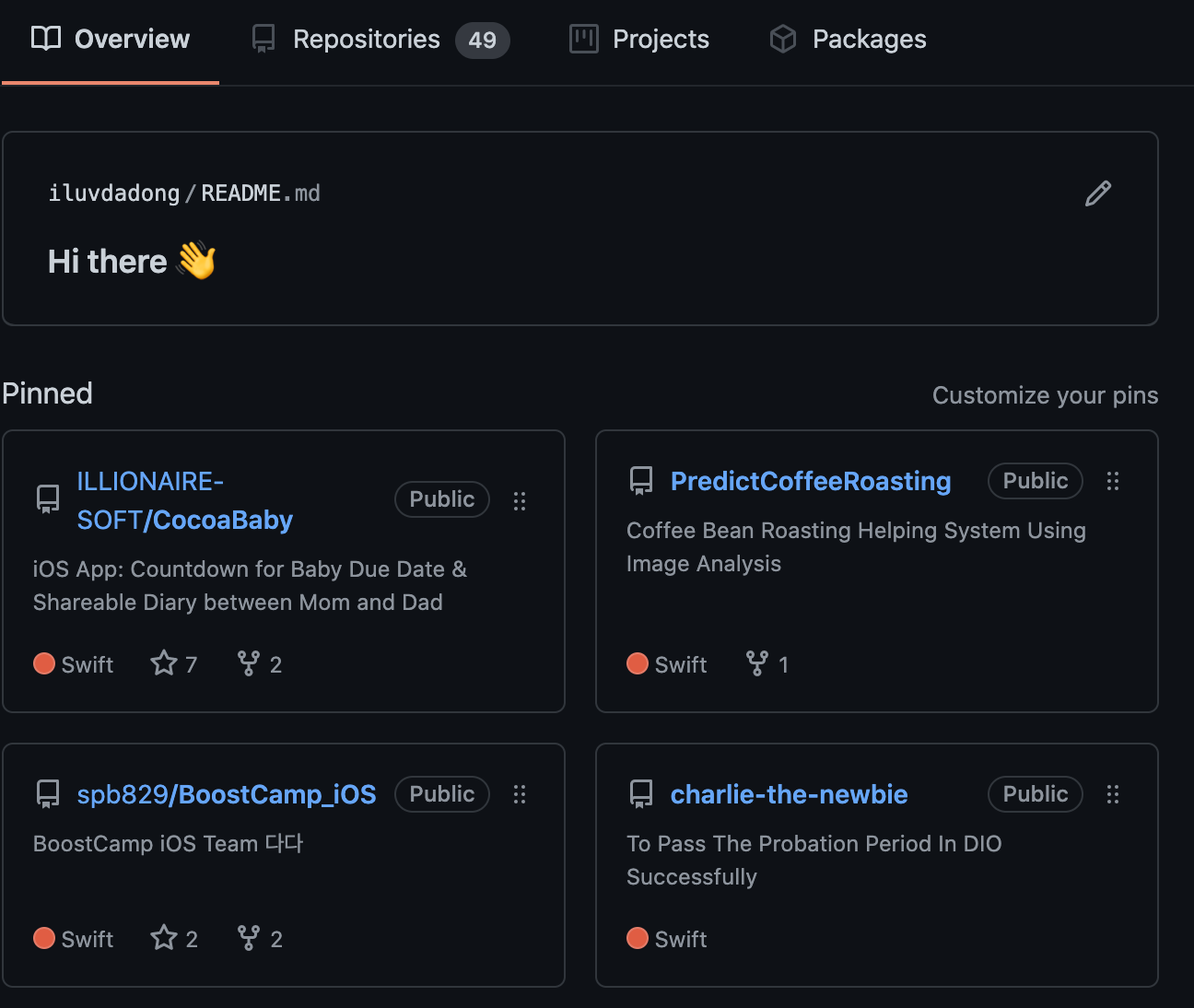
생성하자마자 프로필을 만들어준다. 이제 마음껏 꾸며주기만 하면 된다!

수정을 누르면 아래처럼 예시도 친절하게 주석처리해서 만들어 준다.
### Hi there 👋
<!--
**iluvdadong/iluvdadong** is a ✨ _special_ ✨ repository because its `README.md` (this file) appears on your GitHub profile.
Here are some ideas to get you started:
- 🔭 I’m currently working on ...
- 🌱 I’m currently learning ...
- 👯 I’m looking to collaborate on ...
- 🤔 I’m looking for help with ...
- 💬 Ask me about ...
- 📫 How to reach me: ...
- 😄 Pronouns: ...
- ⚡ Fun fact: ...
-->
shields.io 문서에서 사용법을 읽어보고 뱃지를 달아보자.
Shields.io: Quality metadata badges for open source projects
Love Shields? Please consider donating to sustain our activitiesYour BadgeStaticUsing dash "-" separator/badge/ - - Dashes --→- DashUnderscores __→_ Underscore_ or Space → SpaceUsing query string parameters/static/v1?label= &message= &color= Colo
shields.io
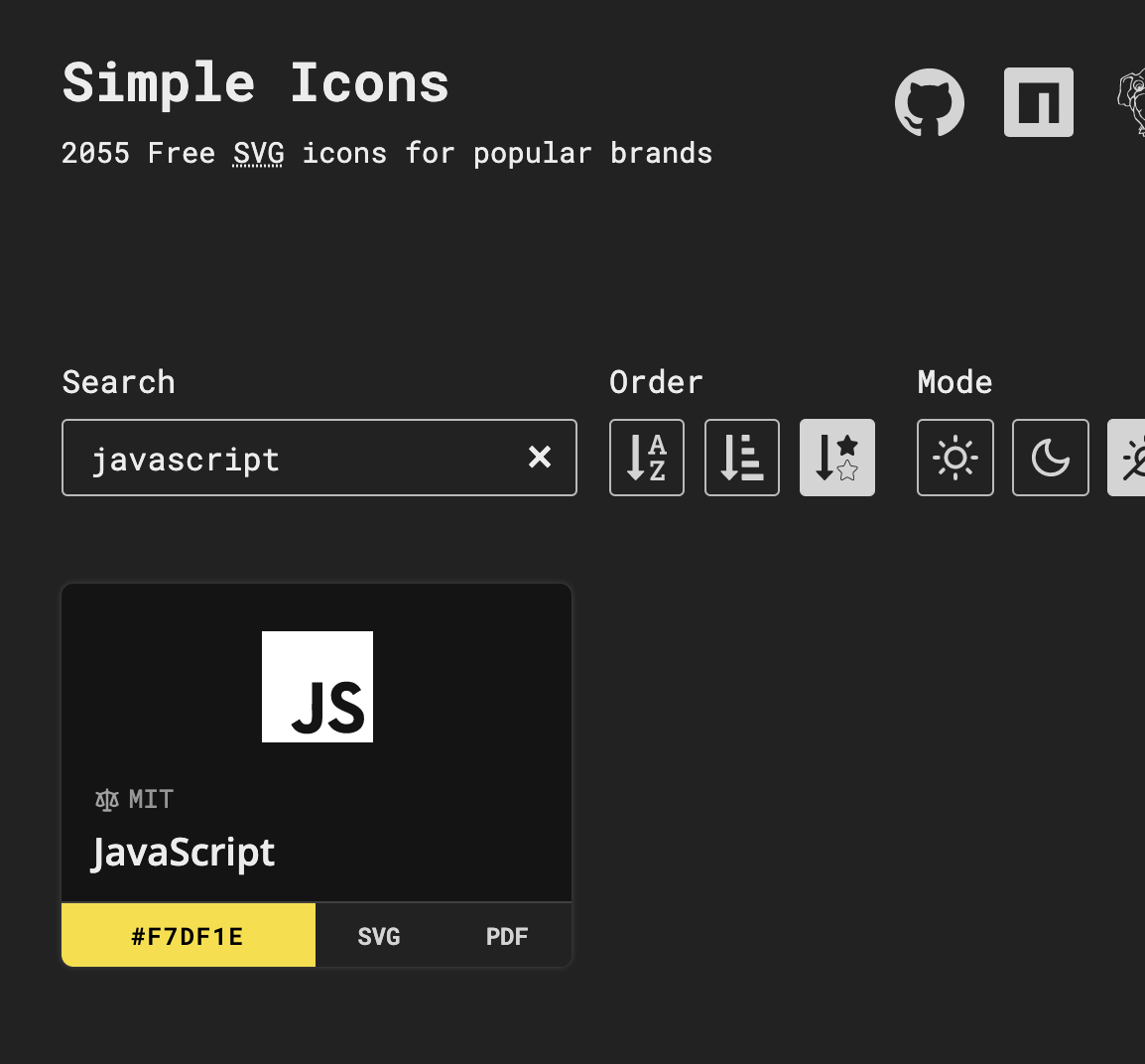
simpleicons에서는 기술의 로고명과 색상코드를 확인할 수 있다. 뱃지달 때 참고하기 좋다.
Simple Icons
2055 Free SVG icons for popular brands.
simpleicons.org
쉴드 문법을 위처럼 사용하고 simple icon에서 logo, logoColor를 찾아서 &로 이미지 URL 끝에 그대로 입력해주면 된다. 하나하나 색상 코드 찾고 입력하려면 생각보다 시간이 조금 걸린다.

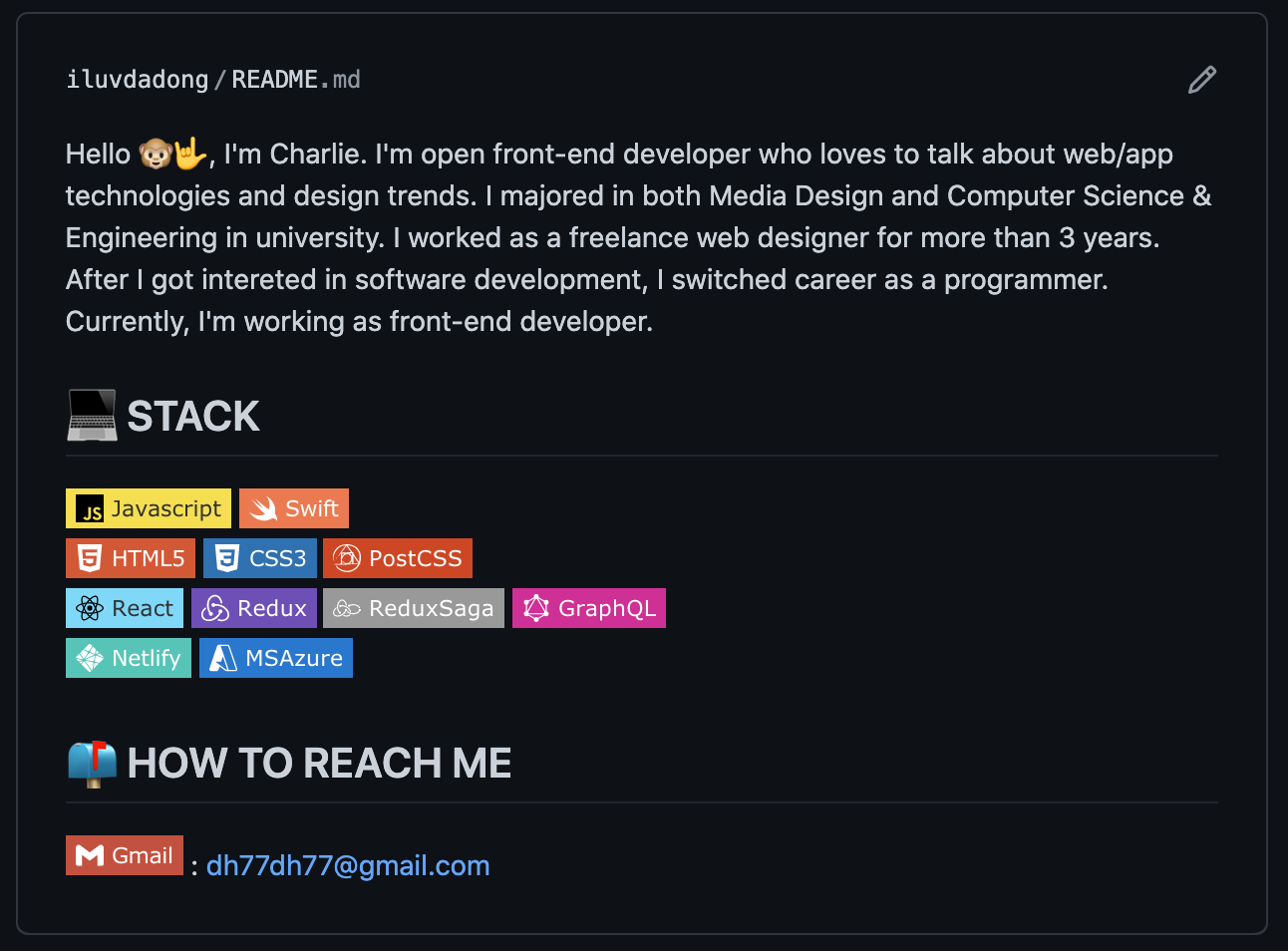
아래는 제가 작성한 코드입니다. 마크업 하실 때 참고해보세요!
## 💻 STACK


<br>



<br>




<br>


완성!

iluvdadong - Overview
iluvdadong has 50 repositories available. Follow their code on GitHub.
github.com
* G메일의 경우 아래 라메개발자님 깃허브를 참고했습니다. :)
pkiop - Overview
pkiop has 68 repositories available. Follow their code on GitHub.
github.com
'[WEB]' 카테고리의 다른 글
| [Full-Stack] node.js, npm, express, babel 프로젝트에 적용하기 #01 (2) | 2021.10.13 |
|---|---|
| [TIL] 05/29 : REST API(Youtube API), Postman(curl, payload) (0) | 2021.05.29 |
| API 개념 (0) | 2021.04.06 |
| 효과적인 프로그래밍 공부법 (0) | 2020.10.21 |
| GraphQL / GraphQL Query / 스키마 설계 / API 만들기 (0) | 2020.10.19 |