
시도한 해결 방법
1. public 폴더 하위에 _redirects파일 생성하여 아래 내용 입력
* /index.html 200SPA로 개발했을 경우 경로를 못찾아서 설정해줘야 함
2. Build Command 설정

netlify Site Setting 페이지에서 Build & Deploy 카테고리로 이동하여 명령어를

아래와 같이 설정해준다.
CI= npm run buildyarn build 의 경우 작동이 안됐고, 그냥 npm run build만 했을 경우도 작동이 안할 수 있다고 한다.

**netlify 자체 사이트에서 git을 연동해서 git repository를 가져와서 하는 경우 위의 방법으로 해결이 됐다.
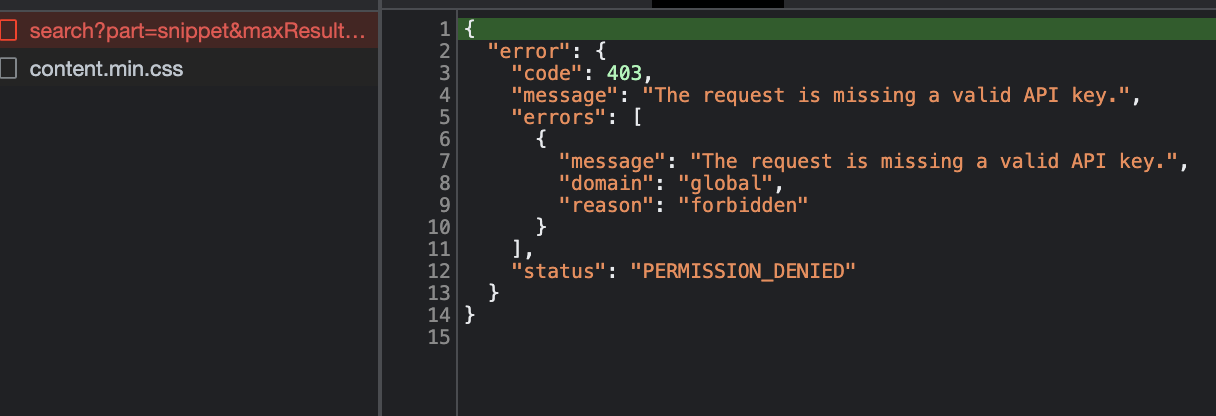
그러나.... .env파일에 있는 api key를 읽어오지 못하는 문제가 생겼음(git에는 .env파일을 .gitignore로 설정했기 때문이다. 파일이 없으니 그 안에 있는 key를 읽어올 수가 없었다.)

어쩔 수 없이 local terminal에서 직접 하려고 하는데 build 명령어를 위와 같이 netlify 사이트에 가서 직접 바꿔줬다.
오...배포는 성공했지만 API 키 못받아 오는 것은 같았다.

3. site setting - build & deploy 에서 환경변수를 설정해줄 수 있었다.

설정하고..
다시 배포 시작

드디어 성공!

다음 날 API_KEY 재수정하고 다시 배포하니 또 deploy failed!!!

10:31:47 AM: Different build command detected,
going to use the one specified in the Netlify
configuration file: '# no build command' versus
'CI= npm run build' in the Netlify UI로그를 살펴보니 netlify.toml에 있는 명령어와 netlify 사이트에서 설정해준 값이 달라서 그러했던 것이다.
두 개를 싱크시켜주면 된다. (이때 수정된 파일을 git push 를 꼭 해야한다!)
아래처럼 netlify.toml을 수정해주니 배포 성공!(여기서 API KEY 환경변수도 처리해줄 수 있는 것으로 보임)
# example netlify.toml
[build]
command = "CI= npm run build"
publish = "build"
다시 성공!!


'[React] Front-End' 카테고리의 다른 글
| [TypeScript] 타입스크립트 기본 / 타입 / 연습 (0) | 2021.10.18 |
|---|---|
| [FE] React 공통 컴포넌트 만들기 : 예제) 버튼(button) (0) | 2021.10.11 |
| [FE] fetch web APIs VS Axios 라이브러리의 차이점/공통점/예시 (0) | 2021.10.11 |
| TIL 읽을거리 : CSS Modules / BEM 규칙 / Primitive Type / 스코프와 클로저 / React의 디자인 패턴 (0) | 2021.10.09 |
| [React/Hooks] Nooks! #01 (0) | 2021.09.25 |