Redux-devtools
1.
아래처럼 설치해주기

다방사이트 dev-tool > redux 가면 전체적인 데이터의 구조가 다 보임
액션들이 다 보임
=> 실제로는 열어놓는 것 비추! 데이터 구조가 너무 잘 보여서, 데이터 조작하거나 할 수가 있음
2.
import { composeWithDevTools } from 'redux-devtools-extension';
3.
const enhancer = composeWithDevTools(
applyMiddleware(
firstMiddleware,
thunkMiddleware,
),
);
const store = createStore(reducer, initialState, enhancer);
4.
배포환경이랑 개발 환경이랑 구분해준다. 그래야 다방처럼 리덕스 데이터 구조가 노출되는 것을 막을 수 있다.
const enhancer = process.env.NODE_ENV === 'production'
? compose(
applyMiddleware(
firstMiddlware,
thunkMiddleware,
),
)
: composeWithDevTools(
applyMiddleware(
firstMiddlware,
thunkMiddleware,
),
);
Immer 적용
spread하는게 직관적이지 않은 방법이다.
state.data = null; 이게 직관적인데
불변성을 지키려고
...prevState
이런식으로 spread를 사용함
case 'LOG_OUT' :
state.data = null;
state.deep.deeper.deepest.a = 'b'; // 이렇게 2줄로 하면 될 것을
// 리덕스에서는 불변성을 위해 아래처럼 해줘야함
return{
...prevState,
data: null;
deep: {
...prevState.deep,
deeper: {
...prevState.deeper,
deepest: {
...prevState.deepest,
a: 'b',
}
}
}
};
위와 같은 것을 편하게 해주는 것이 immer임
리듀서의 역할?
액션이 있으면! 액션 디스패치 했을 때 액션을 바탕으로 다음 스테이트를 만들어내는 애가 리듀서!
리듀서는 다음 스테이트 값!
immer도 똑같다. 다음 스테이트를 만들어 낸다.
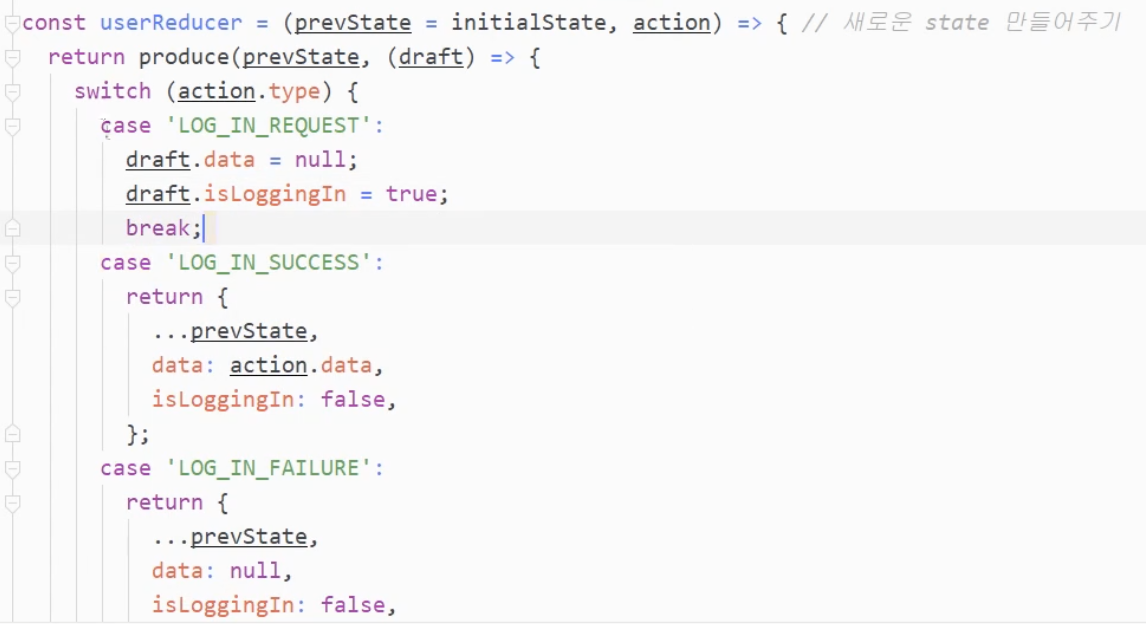
LOG_IN_REQUEST 케이스를 보면 immer로 바꾼 케이스를 확인할 수 있다.
draft라는 복사본을 이용함

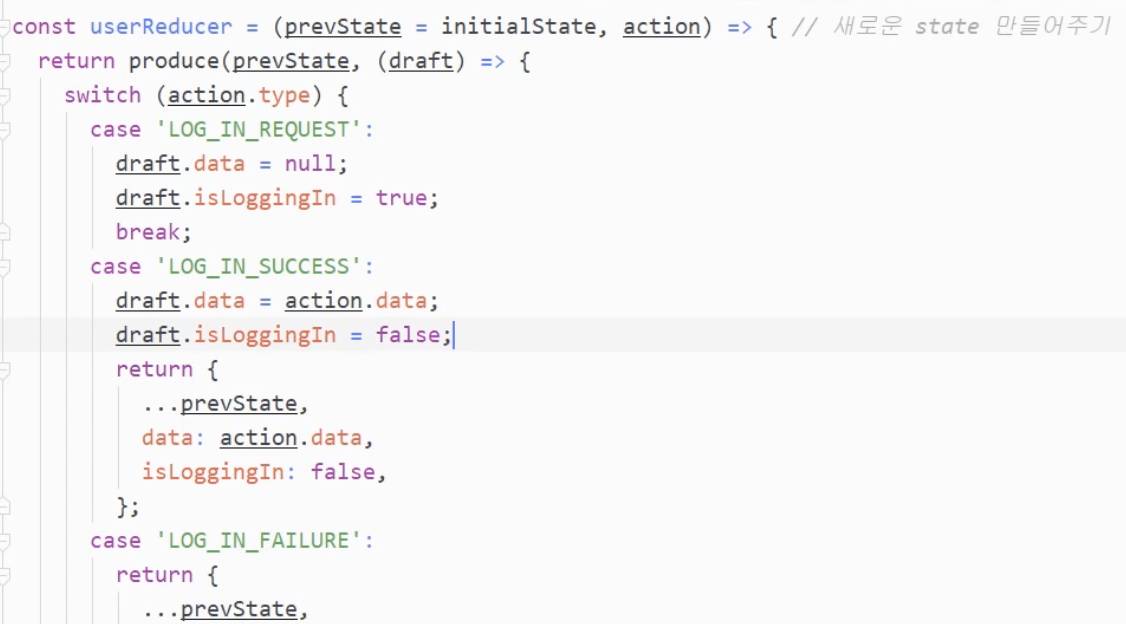
LOG_IN_SUCCESS 케이스의 경우
draft.data = action.data;
draft.isLogginIn = false;
break;
를 선언하고 아래 부분은 삭제하면 spread를 안쓰고 직관적으로 표현할 수 있다.
return {
...prevState,
data: action.data,
isLogginIn: false,
};
그대신 원래는 switch의 케이스 안에서 return을 했다면
immer를 사용하기 위해서는 스위치 선언 전에 return 을 미리 한다.

return produce(prevState, (draft) => {
switch (action.type) {
.
.
.
}
}

immer를 사용하면 깊은 객체 사용을
간단하게 사용할 수 있다.
(return { } 이하로 다 지울 수 있음)

기존
불변성을 지키기 위해 늘 얕은 복사를 해야함
내가 바꾸고싶은 것까지 찾아가기 위해서 계속 얕은 복사를 한 다음...해야하는데
immer를 쓰면 코드가 간결하고 직관적여짐! 굉장히 효과적이라는 말
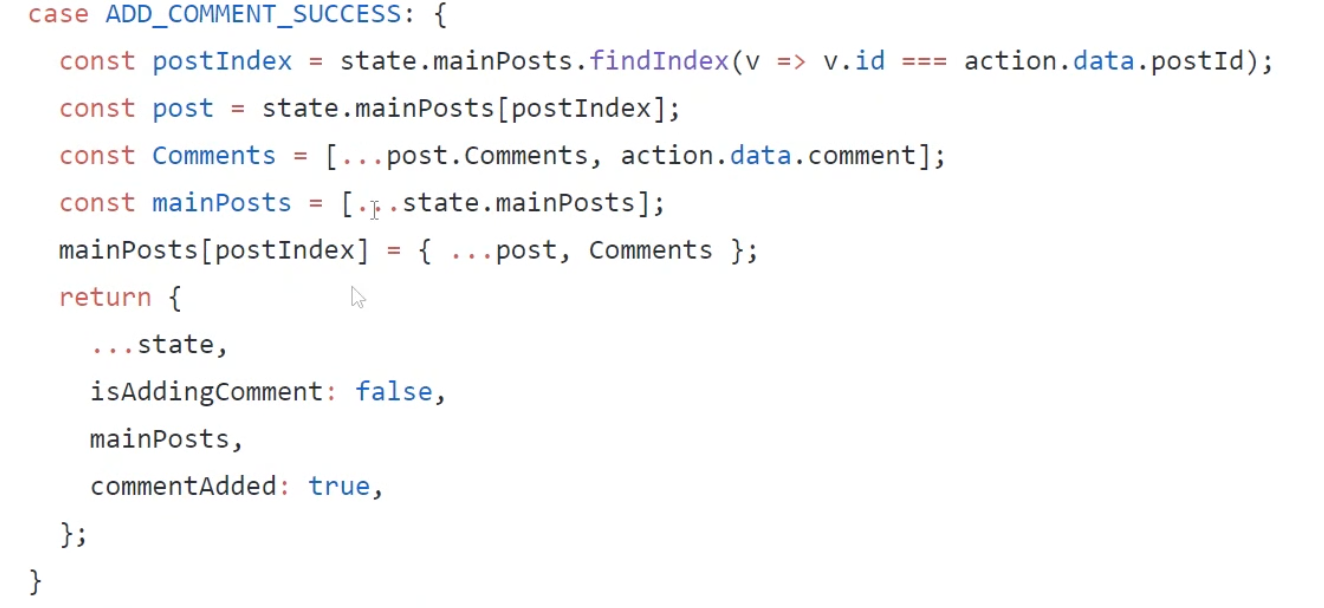
immer 사용전

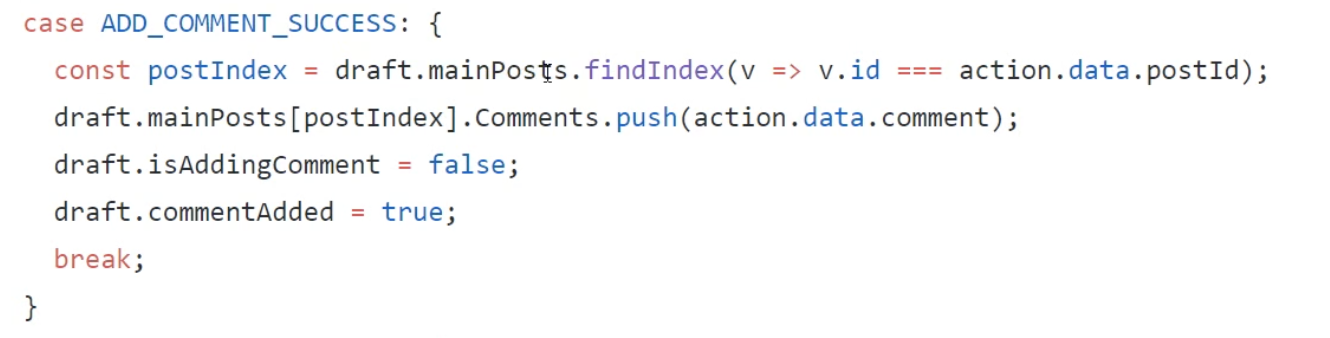
immer 사용 후
id로 postID가 일치하는 게시물 찾고나서.
게시글에 댓글 추가

위는 아래 강의를 복습한 내용입니다.
Redux vs MobX (둘 다 배우자!) - 인프런 | 강의
리덕스와 몹엑스 뭘 선택할지 고민되시나요? 일단 둘 다 배우고나서 고민합시다!, [사진] 리덕스 vs 몹엑스 뭘 선택할지 고민된다면 일단 둘 다 배우자! 🗒 강의소개 React 프로그래밍을 할 때, 상
www.inflearn.com
'[React] Front-End' 카테고리의 다른 글
| [React] 버그 수정: onChange 함수 실행했다가 reRender 너무 많다고 뜰 때 (1) | 2021.07.20 |
|---|---|
| [FE] Redux (4): Redux-Saga 의 필요성 / 사용법 (조현영 Redux vs Mobx 복습) (0) | 2021.07.18 |
| [FE] Redux (2) : react-redux / reducer 분리 / Middleware / import vs require (0) | 2021.07.16 |
| [FE] React 자동완성 : clg / rafce (0) | 2021.07.15 |
| [FE] Redux (1) 개념 / 사용법 (제로초 Redux 강의 복습) (0) | 2021.07.14 |