png 를 Ico로 만들 수 있다.
자동완성 키워드 rsi
header component를 만들어야 함
-> 그 구성이
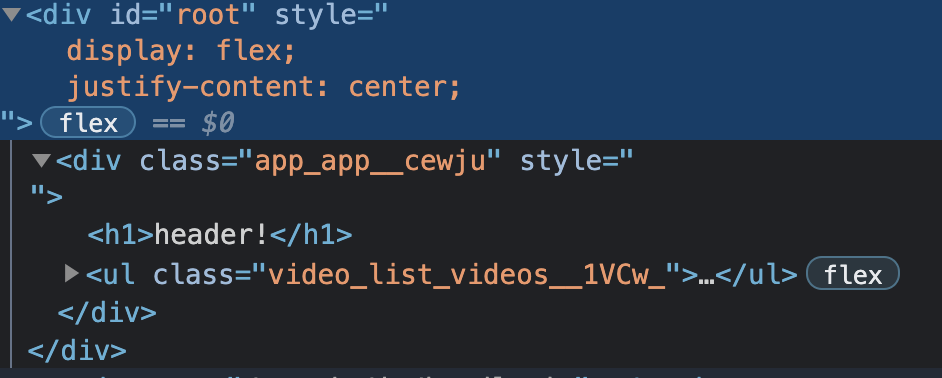
최상위 컴포넌트 에서 css 맞춰준다.
display: flex;
justify-content: center;잘보면 최상컴포넌트 app.jsx는
div id root로 감싸져있다.
그래서 index.css 에서 id값 root로 css를 적용하면 하위 app모두 적용이 된다.


CSS
align-items
수직축 방향 정렬
align-items
수직축 방향으로 아이템들 정렬하는 속성
justify-content와 수직 방향의 정렬이라고 생각하시면 됩니다.
HTML
위에서 button은 input과 함께 쓰기 때문에 type은 submit으로 해준다.
Search Button
<form class="example" action="action_page.php">
<input type="text" placeholder="Search.." name="search">
<button type="submit"><i class="fa fa-search"></i></button>
</form>컴포넌트 만드는 순서
UI 구현
1. 컴포넌트.jsx 파일 생성하여 return에 html을 구현해서 틀을 만들고
2. 컴포넌트.module.css 파일을 만들어(SCSS로 해도됨) css를 꾸며준다.
- 컴포넌트.jsx 에서는 import styles from './컴포넌트.module.css';를 하고,
- className={styles.블라블라} 로 꾸며준다.
기능 구현
1. 검색처리
- button에 onclick 이 되면 발생할 이벤트를 만들어줌
- input에서도 사용자가 엔터를 누르면 검색이 되도록 만들어야 함 onKeyPress={
useRef() 사용법
* 컴포넌트가 리렌더링 되는 것과 관련없이 한번 만들어진 컴포넌트에서 이전 데이터를 유지하고 싶을때 사용함
- useRef로 생성한 데이터는 리렌더링 여부와 상관없이 같은 값 유지
- 그 값을 바꾸더라도 리렌더링 되어지지 않음(하지만 - 리렌더링 후에도 데이터를 유지시켜줌)
- 데이터 값을 가져올때는 dataRef.current로 접근해야함
https://woowacourse.github.io/javable/post/2021-05-15-react-ref/
React ref 톺아보기
0. Intro React로 웹프론트엔드 개발을 하다보면 React만으로는 DOM을 조작하기 어려울 때가 있습니다. 가장 흔하게는 어떤 엘리먼트를 focus 해야 할 때 말이죠. React의 ref는 무엇이고, ref…
woowacourse.github.io
React Hook
https://www.daleseo.com/react-refs/
[React] ref로 HTML 엘리먼트에 접근/제어하기
Engineering Blog by Dale Seo
www.daleseo.com
'[React] Front-End' 카테고리의 다른 글
| [FE] MVC / gitignore / react에서의 네트워크통신 Class (0) | 2021.06.26 |
|---|---|
| [FE] JS 객체에 특정 key값 존재 확인 방법 (0) | 2021.06.26 |
| [FE] CSS 정리 : display / align-items / justify-content / box-sizing (0) | 2021.06.20 |
| [FE] CSS 단위 정리 Responsive Units 정리 em/rem/vh/vw (0) | 2021.06.13 |
| [FE] 회원가입/로그인 의 과정 (0) | 2021.06.11 |