Props Deconstructing
video_item.jsx 한 줄안에 담긴 것을 꾸며볼 것이다.
props를 받아올떄 아래처럼 받아올 수도 있지만.
const VideoItem = props => (
{props.video.sinppet.thumbnails.mediu.url} //길어짐. 앞의 props를 생략하고 싶다면?
);
상위 컴포넌트에서 props를 전달할 때 video로 전달했으면 그 이름을 그대로 써서
const VideoItem = ({video}) => (
); 로 써도 되고
혹은 다른이름으로 쓰고싶다면.
아래처럼사용해서 videoItem.snippet.thubnail 이런식으로 사용이 가능하다
const VideoItem = ({video: vidoItem}) => (
);
만약에 좀 더 deconstructing 하고싶으면 아래처럼. video를 props로 받아오는데 그 안에서 또 snippet을 받아오겠다는 말
const VideoItem = ({video: { snippet } }) => (
//이 경우에 바로 {snippet.title} 로 접근이 가능하다
);
CSS로 컴포넌트 스타일링 해보기
1. video_item_module_css 파일을 생성한다.
2. 그리고 위 css를 사용할 컴포넌트에서 import한다.
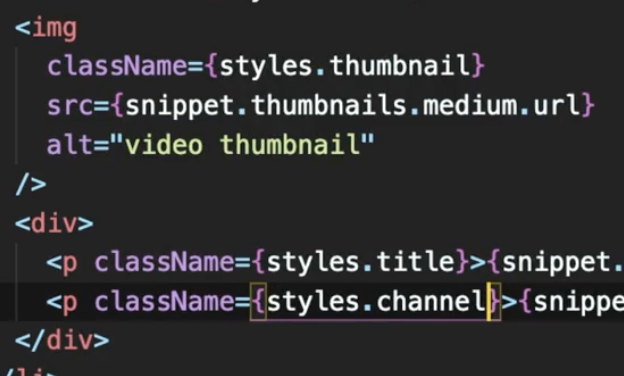
3. 컴포넌트 jsx 파일에 className={styles.title} 등으로 li / img / p 태그 같은데에 넣어서 스타일링을 넣을 수 있게 구분을 해준다.
{} 로 넣어야함

4. css에 꾸미기 시작한다.

* <p>태그에서는 자동으로 margin이 들어간다.
* 드림코딩 앨리 React수업 복습
'[React] Front-End' 카테고리의 다른 글
| [FE] axios intercepter (0) | 2021.06.11 |
|---|---|
| [FE] axios 오류처리 (0) | 2021.06.11 |
| [FE] React : Redux는 왜 쓸까 (0) | 2021.06.09 |
| [FE] React.js : useEffect 의 용도 / 사용 예시 (0) | 2021.06.09 |
| [FE] React : REST API (0) | 2021.05.24 |