컴포넌트
클래스 / 함수 <- 2가지로 만들 수 있다.
class: 리액트에서 제공하는 Component라는 클래스를 상속해서 만들 수가 있음
내컴포넌트가 스테이트가 있고, 스테이트가 주기적으로 업데이트 되어야하면 class
-> state라는 오브젝터가 들어있음
-> state가 변경되면 render함수가 호출됨
-> DOM TREE에 올라갔을때, 나왔을때 등 컴포넌트의 상태에 따라 함수를 구현해주면 알아서 해주는 라이프사이클 메소드가 있음
function: 간단한 함수로 만들 수 있다.
컴포넌트 데이터가 정적이면 function
-> 함수는 한가지의 기능을 수행하는 단위라서.. state나 라이프사이클메소드가 없음.
-> BUT, react 16.8 부터는 리액트훅이 생김. 그럼 function에서도 state, lifecyclemethod 다 가능
-> 왜 굳이 리액트 훅이 도입되었나?
기존 클래스컴포넌트에서 할 수 있는 것처럼 동일한 기능이 가능하도록 됨
그럼 왜 생김? class가 어렵다.
클래스에 멤버변수에 접근하면 this.이름 this.나이 <-이게 불편
functional progrmming이 유행하면서 훅이 도입됨!
컴포넌트가 마운트되었을때 언마운트되었을때 업데이트 되었을때가 나누어져있었는데, 훅을 이용하면 중복줄일 수 있음
호불호가 갈려서 class / function(react hook)두 가지 다 이해하는게 중요.
Class
React.Component
React.PureComponent
Function
function
memo(function)
React Hook
배울 내용들!
JSX<-HTML과 차이점?
State 와 Props의 차이점?
SyntheticEvents?
refs? 언제사용?
Lifecycle methods
Lists and keys
developer tools
techniques
-------------------------------------
1. 템플릿 React 프로젝트 생성
yarn create react-app template
2. 해당 프로제트 들어가서
yarn start
//vsc 실행
code .
3.
- public 폴더 하위에 있는 것들은 정적인 아이들을 담는 곳. 사용자가 한번에 받아서 컨텐츠가 변하지 않는 아이들. html img resorce들
- 컨텐츠가 다이나믹하게 동적으로 변화되는 것들이 src (source)에 있음.
(예전 버전은 js가 그대로라면 캐시가 되어있어서 따로 다운받지 않아도됨 ex.webpack관련됨)

jsx 확장자를 쓰면 리액트 컴포넌트라는 것을 알 수 있음.
파일명은 소문자로! 아이콘도 같이 바뀜
순수 js 인지 리액트 컴포넌트인지 확인하기

import React from 'react-dom';
-> 리액트는 순수 자바스크립트임. 이걸 이용해서 컴포넌트를 만들어나감.
브라우저는 html css 순수js만 이해가능
그래서
우리가 만든 리액트를 순수 html과 연결해야함
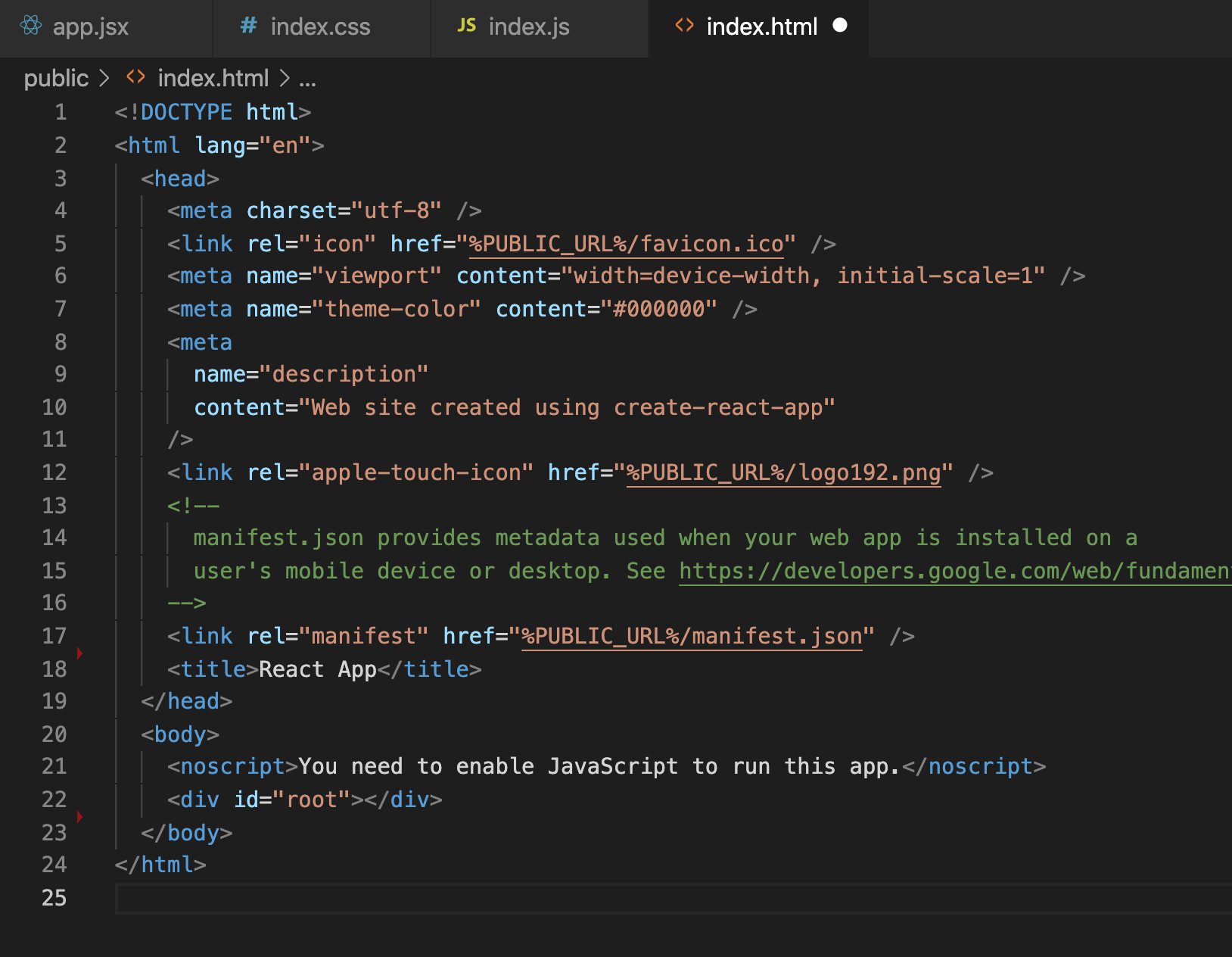
사용자에게 궁극적으로 index.html로 배포함
여기있는 root로 연결시켜줌
index.js의 react-dom이라는 라이브러리에서 ReactDOM이라는 클래스를 가져옴
-> 그리고 가져온 ReactDOM라는 클래스의 렌더함수를 이용해서
index.html과 연결한 코드
document.getElementById('root') ====> 얘를 가지고와서 그 요소에 우리의 root 컴포넌트를 연결시켜준다.
<React.StrictMode>
<App />
</React.StrictMode>이것이 루트
index.html에는<body>에
<div id="root"></div>
이렇게 한 줄 있음
여기에 index.js에 있는 컴포넌트가 연결되는 것임.
React.StrictMode는 생략가능
그리고 저기있는 App은 app.jsx에 정의된 컴포넌트임
3가지 파일을 통해 연결되어있음
html은 화면에 뿌려주는거 브라우저가 이해하는 것!
html과 순수 js를 연동하고, 그 js에서 import해서 jsx에 있는 리액트 컴포넌트를 가져오는 것!
index.html 의 22번째줄

순수 자바스크립트 index.js의 import. ReactDOM.render()
-> 1,2,4, 6~9줄
-> 8줄의 document.getElementById('root')

app.jsx
-> function 컴포넌트 App()

=> root에 결국 app.jsx에 있는 컴포넌트가 그려진다.
=> react 컴포넌트 결국 html로 변환돼서 브라우저에 나타난다.
'[React] Front-End' 카테고리의 다른 글
| [FE] html/css: SPAN TAG (0) | 2021.05.10 |
|---|---|
| [리액트기초] 3) App 컴포넌트 / Debugging Tool / JSX (0) | 2021.05.06 |
| [리액트기초] 1) React 프로젝트 시작하기(환경셋팅 편) (0) | 2021.05.06 |
| [Front-End] FontAwesome /CSS Gradient/ (0) | 2021.05.04 |
| [Front-End] Web APIs / DOM / CSSOM / CSS Triggers / (0) | 2021.04.27 |