앨리의 드림코딩
공부할 예정

개발 실력 향상을 위한 공부법
1. 우리는 모든 것을 다 알지 못한다.
-> 다 모른다고 좌절 금지
-> 한번에 모든 것을 공부하려고 하면 지침
2. 문제 해결 능력 연습이 중요하다.
-> 이해하면서 문제를 어떻게 해결하고 검색할 수 있는지 연습하는게 더 중요
3. 능동적으로 강의를 들어야함
-> 해보세요. 생각해보세요. 할 때 직접해야함 진짜.
4. 이해를 먼저 하고, 노트를 정리해라
-> 강의에 나온 모든 소스코드와 내용을 작성 X
-> 일일이 세세한거 노트 정리 X
-> 이해를 먼저 하고 원리를 이해하면 외울필요없음
-> 노트에는 정말 헷갈리거나 아! 하는 것, 유용한 것 위주로 정리
Web APIS
브라우저는 어떻게 구조가 생김?
브라우저에서 웹사이트를 어떤 순서로 로딩하느냐?
HTML
유효한 태그 썼는지 안썻는지 확인
w3c markup validate <- html은 확인이 어렵기때문
Wikipedia
- HTML: https://en.wikipedia.org/wiki/HTML
- Markup language: https://en.wikipedia.org/wiki/Markup_...
- UTF-8: https://en.wikipedia.org/wiki/UTF-8
- MDN HTML elements reference: https://developer.mozilla.org/en-US/d...
- Document and website structure: https://developer.mozilla.org/en-US/d...
- Validator: https://validator.w3.org/
- Playground: http://jsbin.com/
JS Bin
Sample of the bin:
jsbin.com
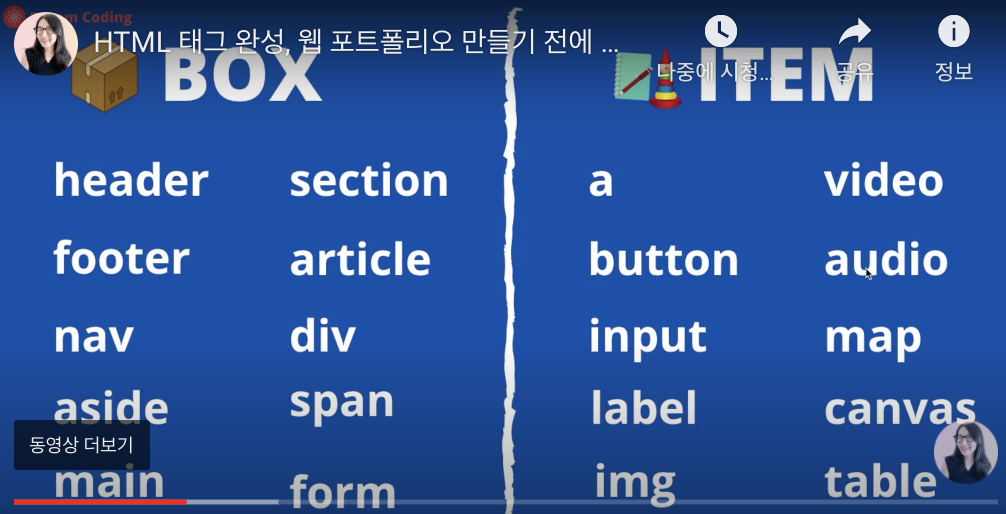
HTML
-박스가 되거나 아이템이 되거나 둘 중 하나

HTML로 추천해서 나눈다!

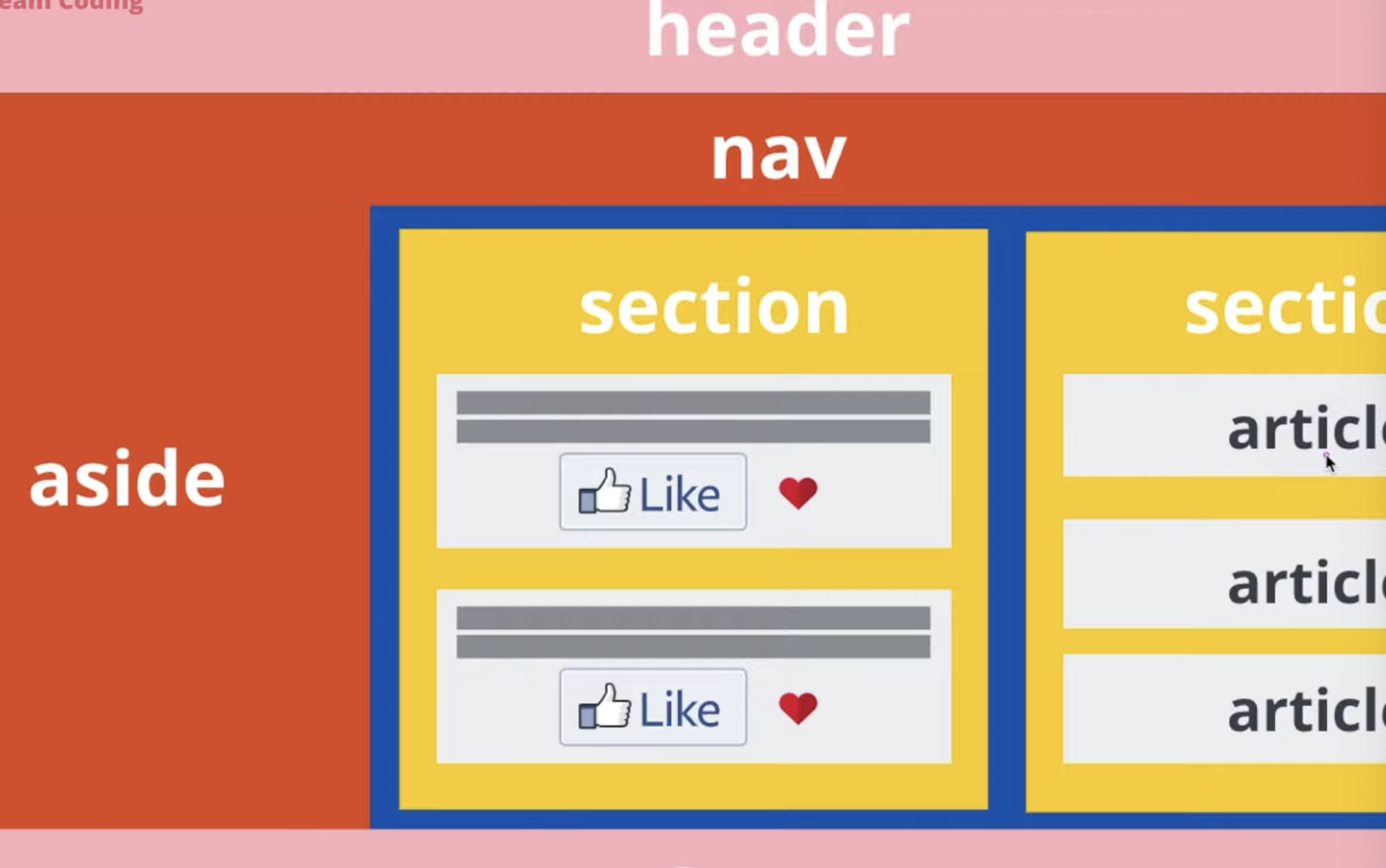
아티클은 그룹화해서 재사용가능하게 해놓은


아티클의 예시
div : 아무곳에나 쓸 수 있는 곳
묶어서 스타일링을 하고 싶을때 div로 묶음 -> 굉장히 많이 씀
사용자에게 보이는게 item!
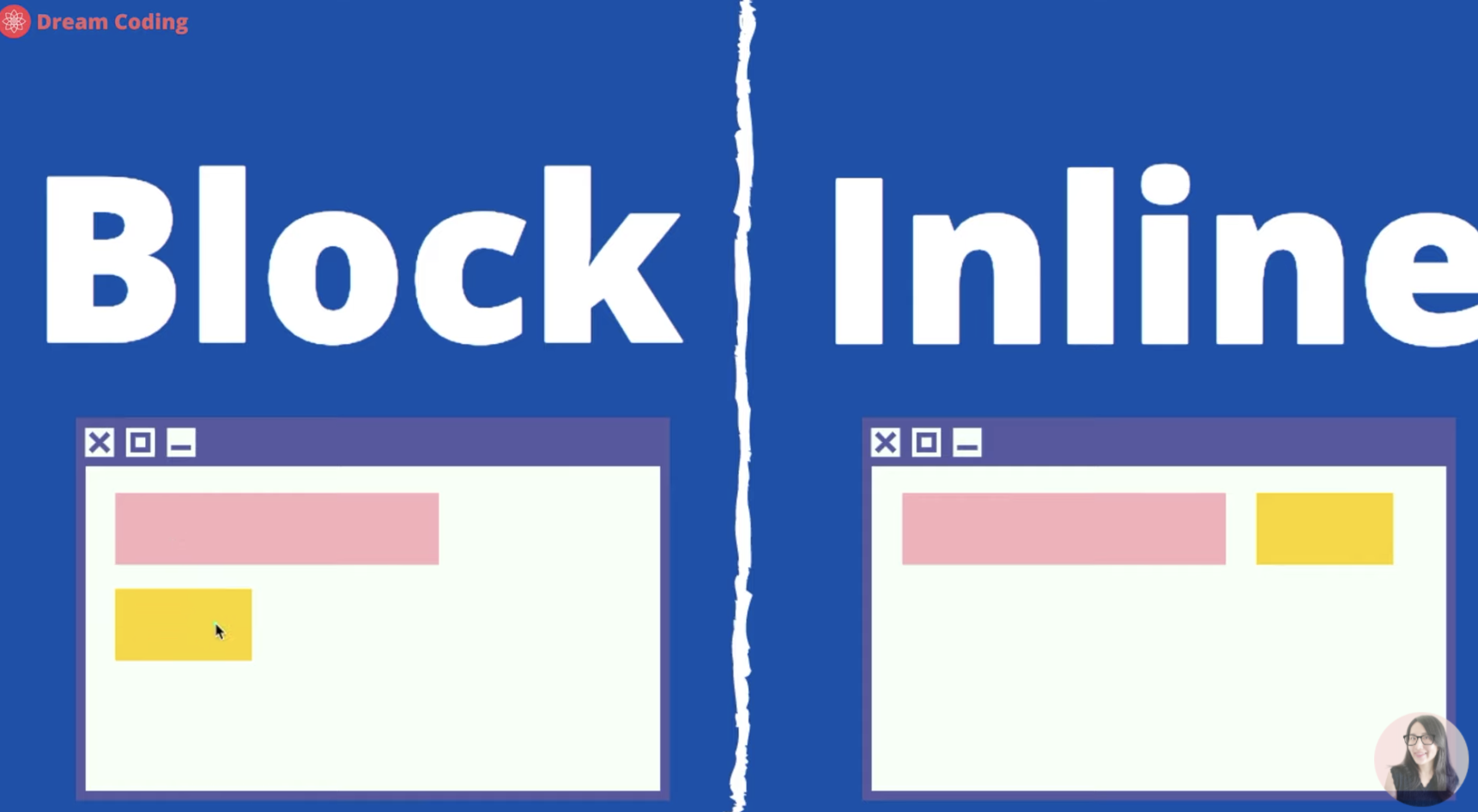
아이템도 두가지로 나뉘어짐
블락이냐 인라인이냐에 따라서 배치가 다르게 됨

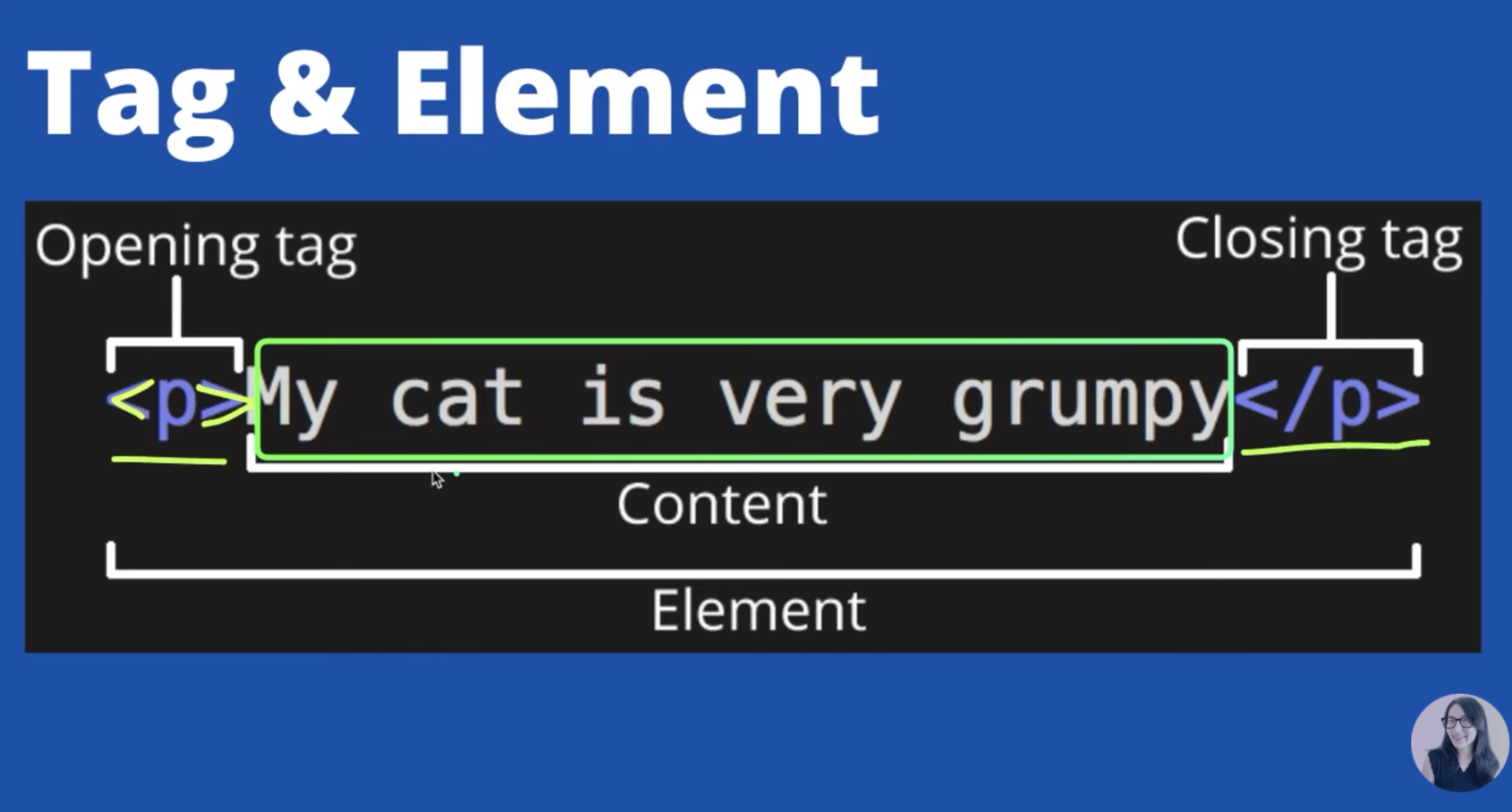
element = 노드라고도 불림 -> 나중에 돔트리로에서 이해

태그 안에는 어트리뷰트가 있다

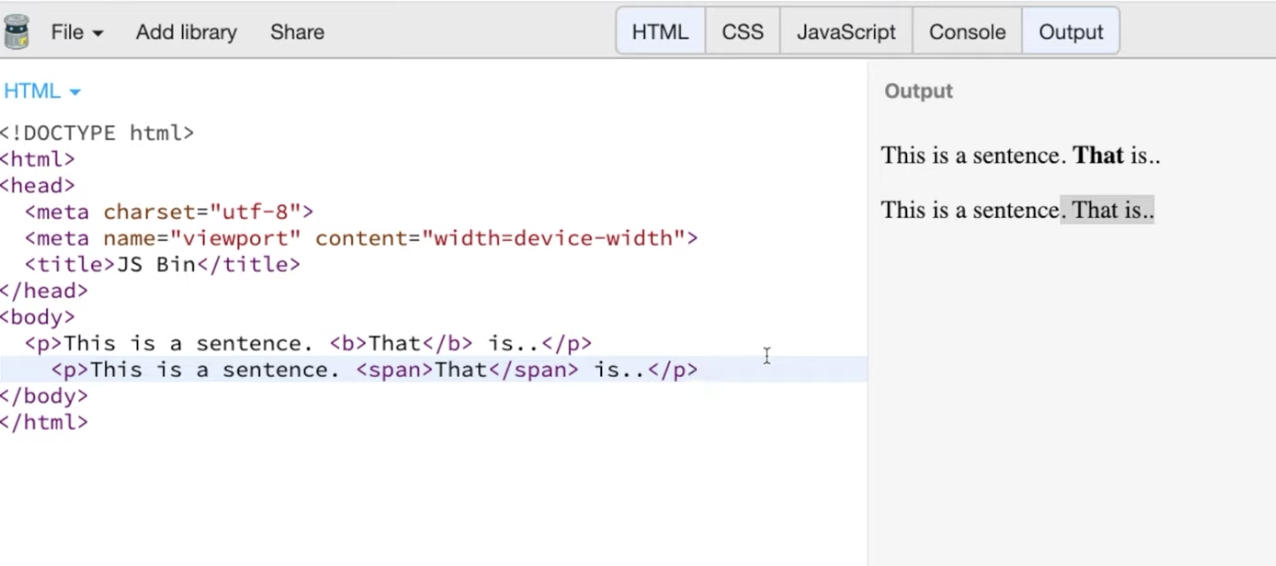
b 와 span은 인라인
div는 블락레벨의 단위 - 자동으로 줄바꿈 일어남

초록색 = 패딩
주황색 = 마진

CSS
- 선택자: selector 어떤 태그들을 속속 뽑아서 꾸며줄지 태그를 골라주는 역할이다.
- 스타일링
- 헷갈려하는 컨셉
- CSS의 꽃: Flex Box
- Grid
Cascading Style Sheet
스타일을 잘 정의한 문서
- Cascading? 폭포! ! ! 연속 종속 : 위에서 아래로 떨어지고 계속 연속해서 떨어지는 느낌
- ex. 야 너네가 적은 버튼에 대한 스타일링 있어없어?
- 없어!
- 그럼 기본브라우저 css설정값 고고
- 세부 정의된 것이 있으면 그걸 쓰고 없으면 다음(기본값)으로 넘어가는 것
Author Style : 우리가 지정한 스타일링
|
User Style : 사용자의 취향에 맞게 바꾸는 것 ( 다크모드를 할 지 폰트크기를 바꿀지 )
|
Browswer: 브라우저에서 지정한 것 Default
이렇게 위에서 아래로 떨어짐
!important를 작성하면 연결고리를 무시하고 내가 제일 중요한거야 라고 말해주는것
- CSS 스트럭쳐가 잘못되었거나, , , 그런 일..
- 나쁜 아키텍쳐일때 이걸 씀.. 꽥
- 가능하면 쓰지 않는 것이 좋음
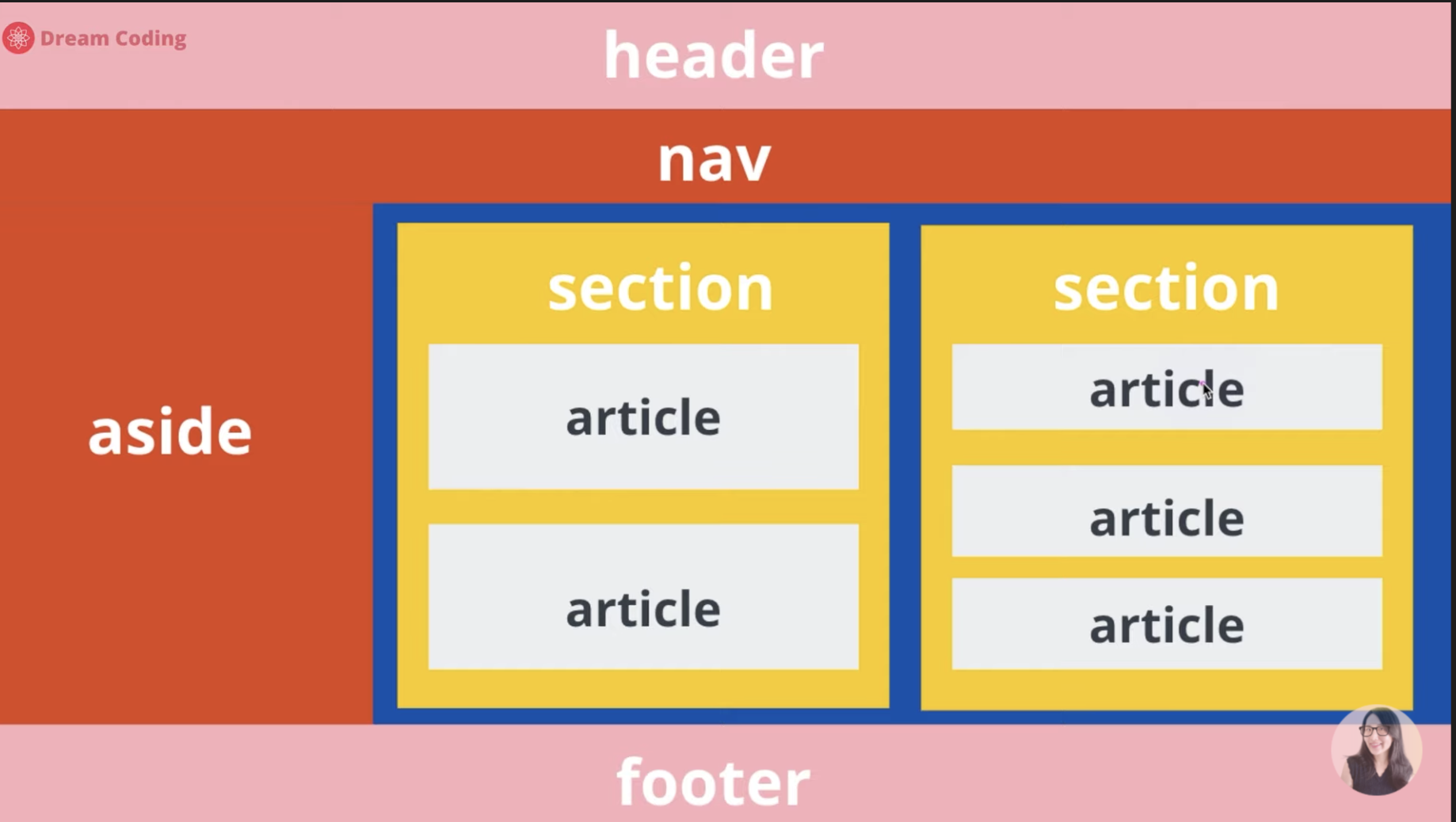
HTML 배울때 커다란 상자들 안에 작은 단위로 계속 나눈다.
- 박스대로 잘 나누어야 레이블링이 쉽다.
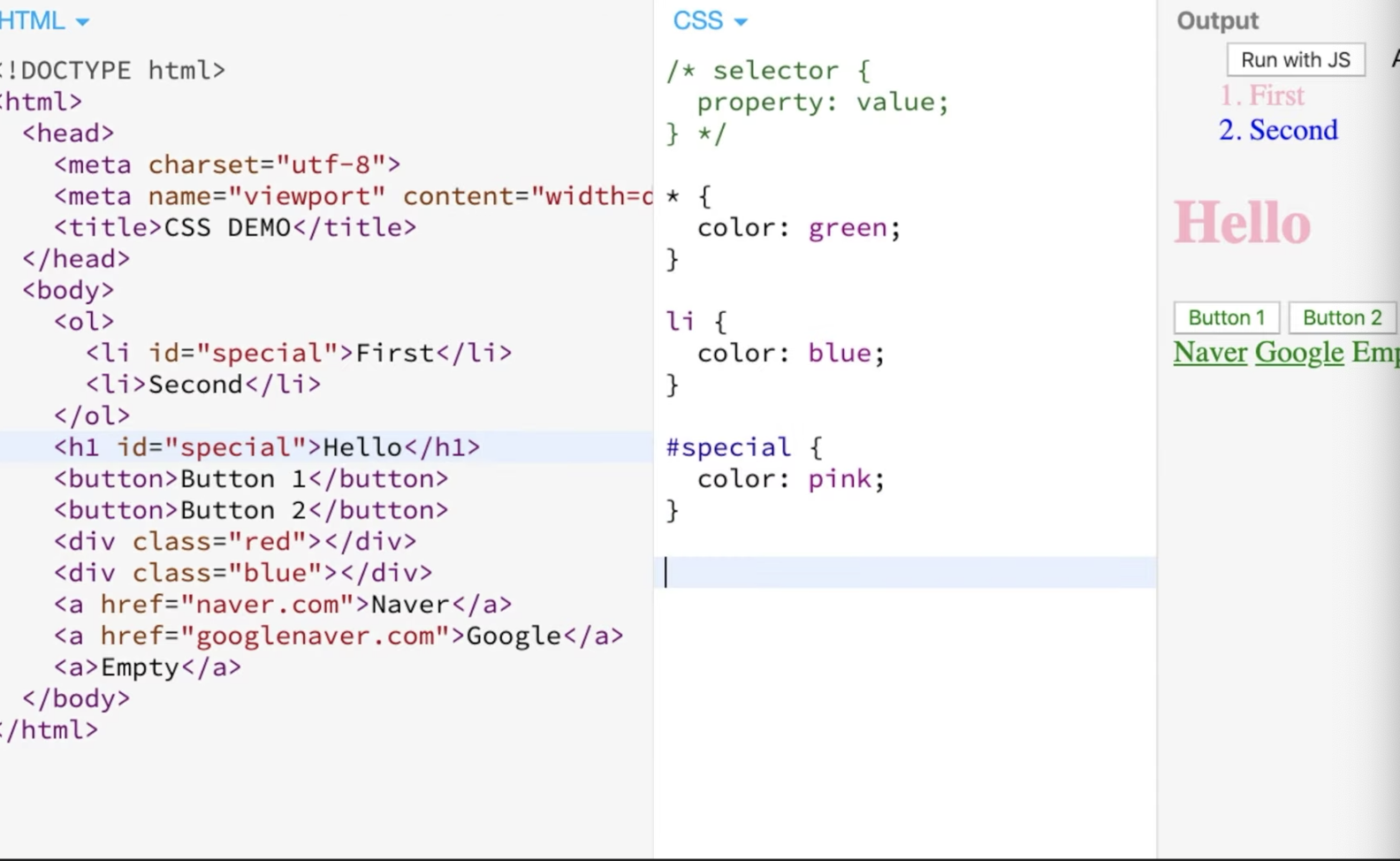
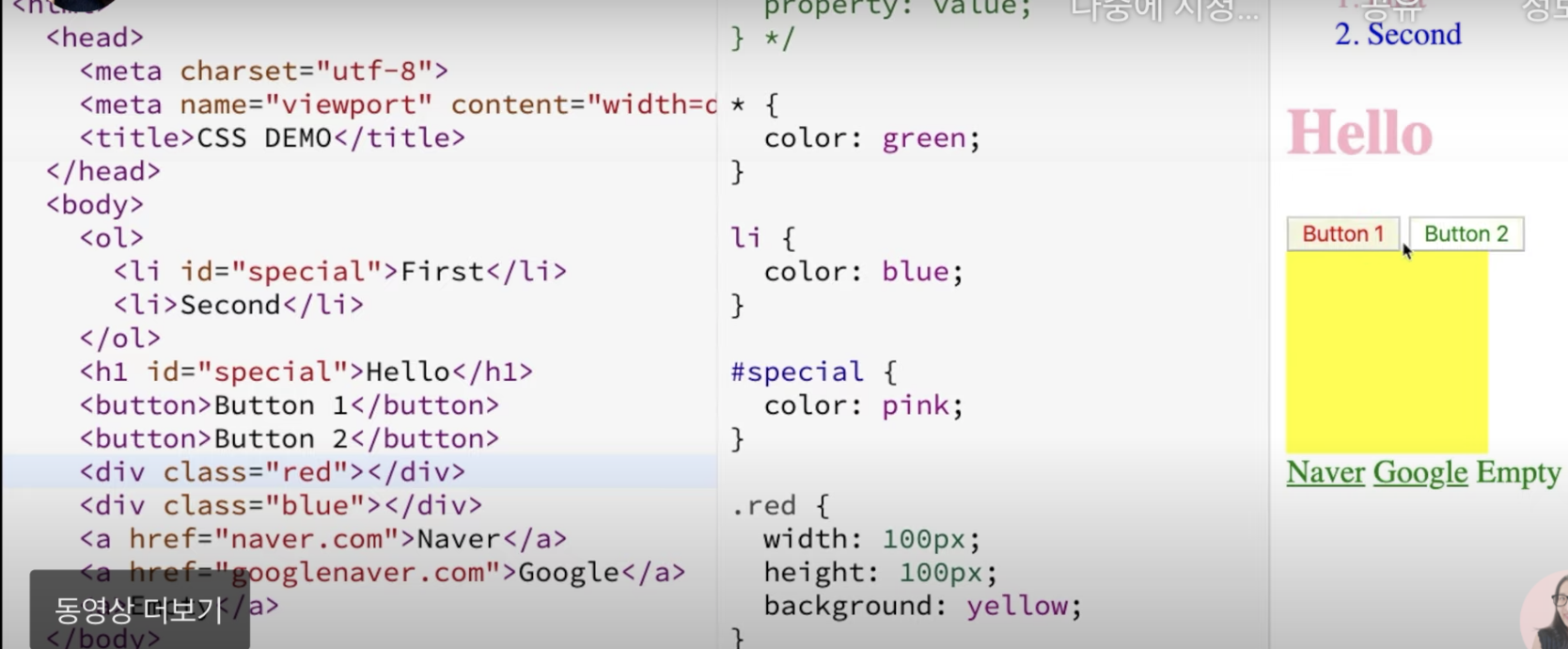
Selector: html의 어떤것을 고를지

셀렉터를 작성해서 내가 어떤 태그를 넣고싶은지 명시한 후
내가 꾸미고싶은 property와 value를 넣으면됨
* 유니버셜 : 모든 태그 선택
* Type 셀렉터 = 태그의 이름
* ID Selector : #로 아이디의 이름을 적고
* 클래스 : .을 쓰고 작성 닷닷 ex) -> div는 블록레벨이라 한줄 쭉 됨 / 넓이 높이를 정해줘야함
* state:
- 같은 버튼이라도 상태에 따라 달라짐 버튼도 hover일때 등등 으로 바꿀수있음
* 속성값으로도 바꿀수 있음
a속성값중에 링크가 네이버인에만! 으로 바꿀수도있음
네이버로 시작하는 아이로만! href로만 시작하는 아이로만! 등으로 바꿀수있음
a[href$=".com"] {
color: purple;
}



li의 special만 사용하고싶을 때 아래 예제

padding: 컨텐츠 안에 들어가는 스페이싱
margin: 컨텐츠 밖에 들어감
시계 방향으로 padding
CSS-reference에 오면 속성값 모두 확인가능
developer.mozilla.org/ko/docs/Web/CSS/Reference
CSS 참고서 - CSS: Cascading Style Sheets | MDN
style-rule ::= selectors-list { properties-list } ... where : selectors-list ::= selector[:pseudo-class] [::pseudo-element] [, selectors-list] properties-list ::= [property : value] [; properties-list] 아래 선택자, 의사 클래스, 의사 요소 목
developer.mozilla.org
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
CSS 게임
'[React] Front-End' 카테고리의 다른 글
| [Front-End] FontAwesome /CSS Gradient/ (0) | 2021.05.04 |
|---|---|
| [Front-End] Web APIs / DOM / CSSOM / CSS Triggers / (0) | 2021.04.27 |
| [JS] 자바스크립트 필터 함수 (0) | 2021.04.15 |
| [Javascript] 앨리의 드림코딩 총정리 (0) | 2021.04.10 |
| ASYNC와 DEFER / ECMAScript / SPA / DOM / W3C (0) | 2021.04.07 |