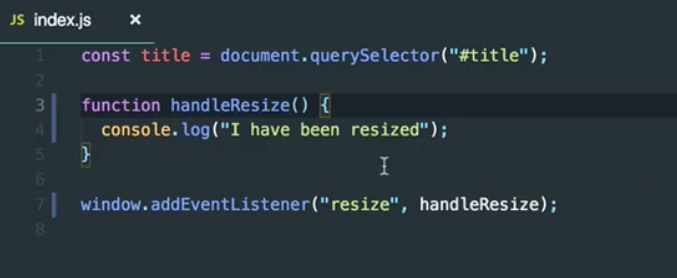
- window가 resize되면 function을 부르자!

window.addEventListenr("resize", handleResize());
// function을 바로 부르라는 것
handleResize 만 붙이면 () 없이! 그럼 resize가 되면 handleResize 함수를 부르라는 것

// title에 #title받아온 것 넣구..(ID??)
그 title에 이벤트가 발생할 때 addEventListener, 클릭이 일어날 때, handleClick이라는 함수를 만들어라!
스 함수는 function handleClick() {
title.style.color = "red";
}
'[React] Front-End' 카테고리의 다른 글
| [Javascript] POST 로 다중 파라미터 값 보내기 (0) | 2020.06.08 |
|---|---|
| [JSP/Javascript] HTTP 통신 GET방식 파라미터 값 수신 (0) | 2020.06.04 |
| [노마드코더: Vanilla Javascript] Array, Object, Function (0) | 2020.02.09 |
| JSON (0) | 2020.02.09 |
| 2020 Javascript Trend | 자바스크립트 트렌드 (by.노마드코더) (0) | 2020.01.26 |